Google search console を利用し、サイトマップを作成し、送信する方法を、
今回と次回の二回に分けて述べていきます。
今回は、「XML サイトマップの作成方法」です。
WoldPress のケースで述べていきますが、
WordPress 以外のホームページを使っている場合は、
「ホームページ名+Search Console +サイトマップ」で
検索すれば確認できます。
サイトマップとは、その名が示す通り、「サイトの地図」のようなもので、
書籍に例えると、「目次」をイメージしてもらうといいかもしれません。
自分のサイトには、どんな記事やページがあるのかをリストにしたもので、
検索エンジンにサイトマップを送信することにより、検索結果により速く
反映させることができます。
目次
サイトマップの種類?
そのサイトマップには、XML 形式 と HTML 形式の二つの種類があります。
◆ XML サイトマップ
⇒ 検索エンジン用で、サイト内の記事やページを検索エンジンに通知するために設置するもの。
◆ HTML サイトマップ
⇒ サイトを訪問した人用で、サイト内の記事を見つけ易くするためのもの。
今回説明していくのは、「XML サイトマップ」の方です。
検索エンジンにサイトの構成をいち早く通知し、
新規の記事でもすぐ見つけてもらえるようにするために、
「サイトマップ作成」は必ず行っておきましょう。
サイトマップ作成方法(by WordPress )
それでは、WordPress の場合を例にとり、
早速、「サイトマップ作成」の方法を示していきます。
WordPress の場合は、プラグインを使う方法が一番簡単です・
● まず、「 Google XML Sitemaps 」 をインストールします。
このプラグインは、記事の更新や公開の度にサイトマップを自動生成して
検索エンジンに通知してくれるプラグインです。
● ダッシュボードの「プラグイン」 ⇒ 「新規追加」
⇒ 「Google XML Sitemaps」と検索し、インストール ⇒ 有効化。
● Google XML Sitemaps を有効化したら、
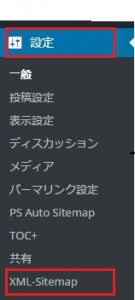
次に 「設定」 ⇒ 「XML Sitemaps」 へ移動します。
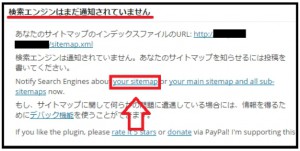
● 初めてサイトマップを利用する場合は、
「検索エンジンはまだ通知されていません」と表示されるので、
「your sitemap 」という部分をクリックします。
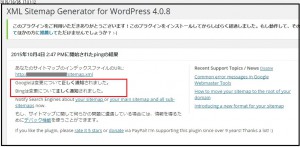
● 「your sitemap 」をクリックすると、
下の赤枠内のように表示されたらOKです。
● これで、XML サイトマップは作成されました。
次回は、Google search Console へサイトマップを登録する方法を
述べていきます。

![google-Sitemap[1]](https://hide0150usa.com/wp-content/uploads/2015/10/google-Sitemap1-300x212.jpg)